Three simple steps:
- open(page)
- $(element).doAction()
- $(element).check(condition)
open("/login");
$("#submit").click();
$(".message").shouldHave(text("Hello"));
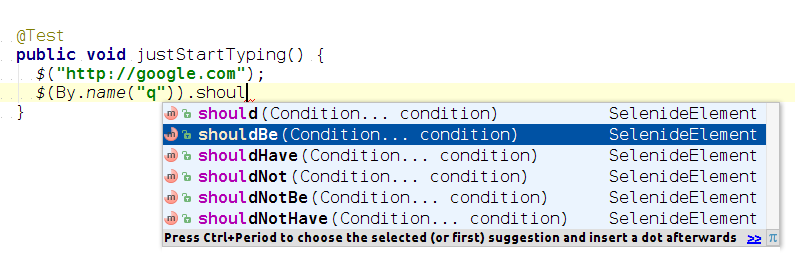
Use the power of IDE
Selenide API consists of few classes. We suggest you stop reading, open your IDE and start typing.
Just type:$(selector). - and IDE will suggest you all available options.

Use the power of todays development environments instead of bothering with documentation!